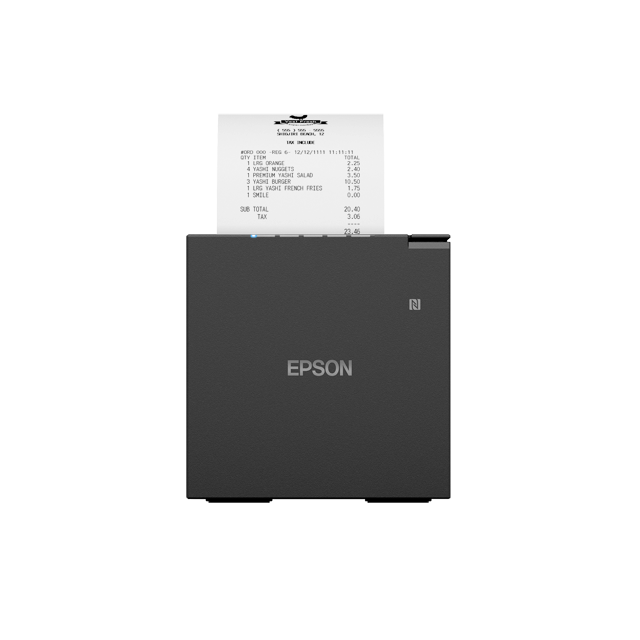
Epson TM-m30III Thermal Receipt POS Printer



Sleek and compact, built for mPOS receipt printing
The TM-m30III thermal receipt printer offers sleek design and reliable performance in a compact package. With IPX2 water resistance and flexible front or top paper loading options, it fits well in tight spaces.
Equipped with various connectivity options including Ethernet, USB, Wi-Fi, and Bluetooth, it can integrate with almost any POS system. You can also print from Web-based applications using Epson’s Print technology or utilize Epson Server Direct Print technology for online ordering or remote printing1. With Sync & Charge and network tethering, it provides efficient tablet support via a single USB-PD connection. Its paper-saving technology reduces paper usage by up to 49 percent2, and paper de-curl function to flatten the receipt paper, setting a new standard for thermal receipt printers.
- High speed printing (up to 300mm/sec)
- Compact footprint, antibaterial case materials.
- Built-in Bluetooth, Wi-Fi and USB-PD
- Support full cut, half cut and near-end paper detection
- Built in de-curl mechanism aids in flattening paper receipts
- UTF-8 Unicode font support
Designed for Cloud printing