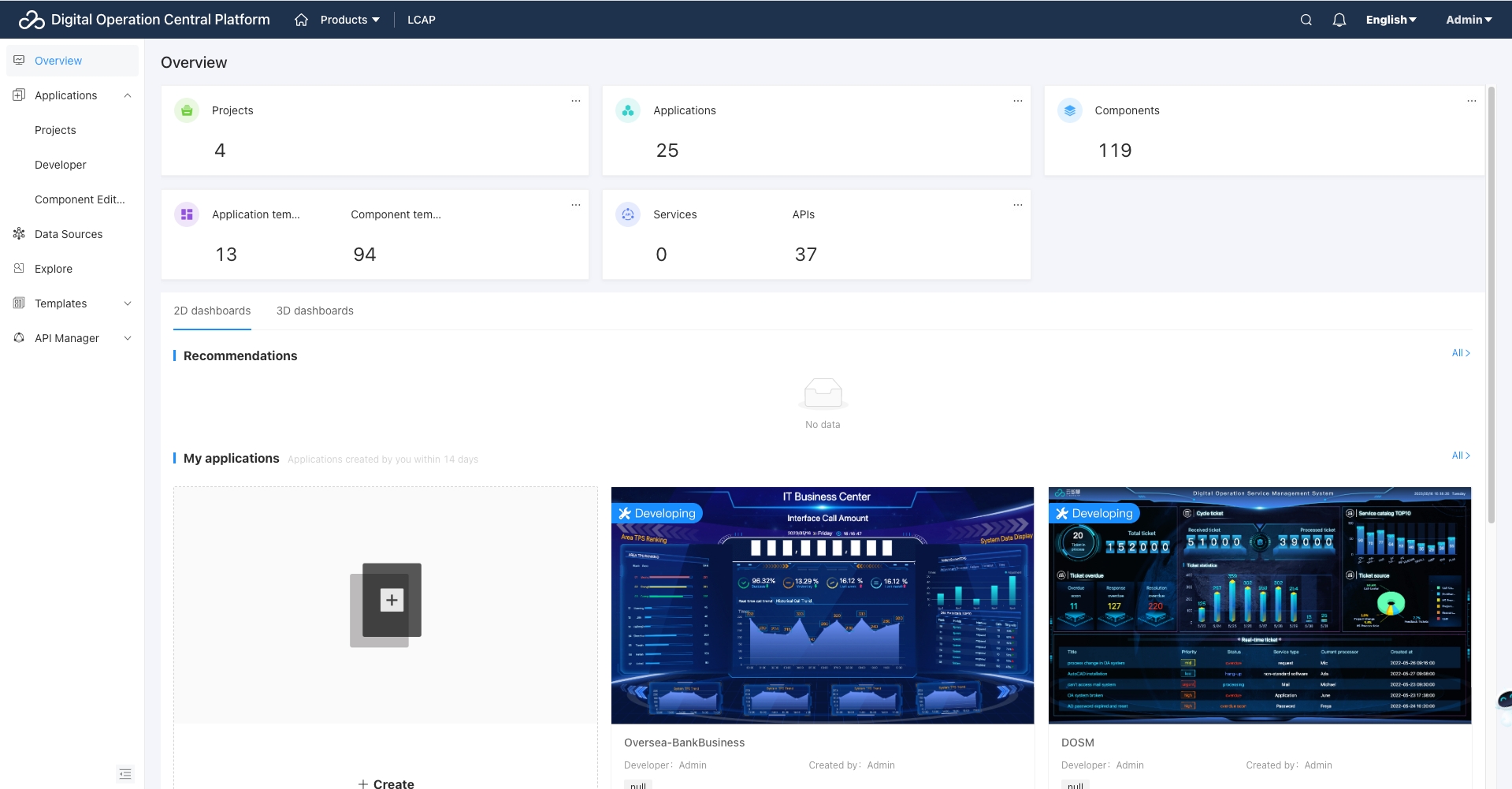
FlyFish PLATFORM
The low-threshold, highly scalable, low-code application development platform offers an efficient one-stop solution for data visualization development.
Easy to Get Started
Enable users to develop data visual applications, arrange components and pages using drag and drop functionality, and customise the style through configuration options.


Flexible Expansion
The platform supports the following functions and capabilities to fulfil various requirement scenarios: development and publishing of custom front-end components and interaction logic; configuration of global custom functions, global events, and global data sets; and the ability to select a percentage of visual data or enable adaptive selection.
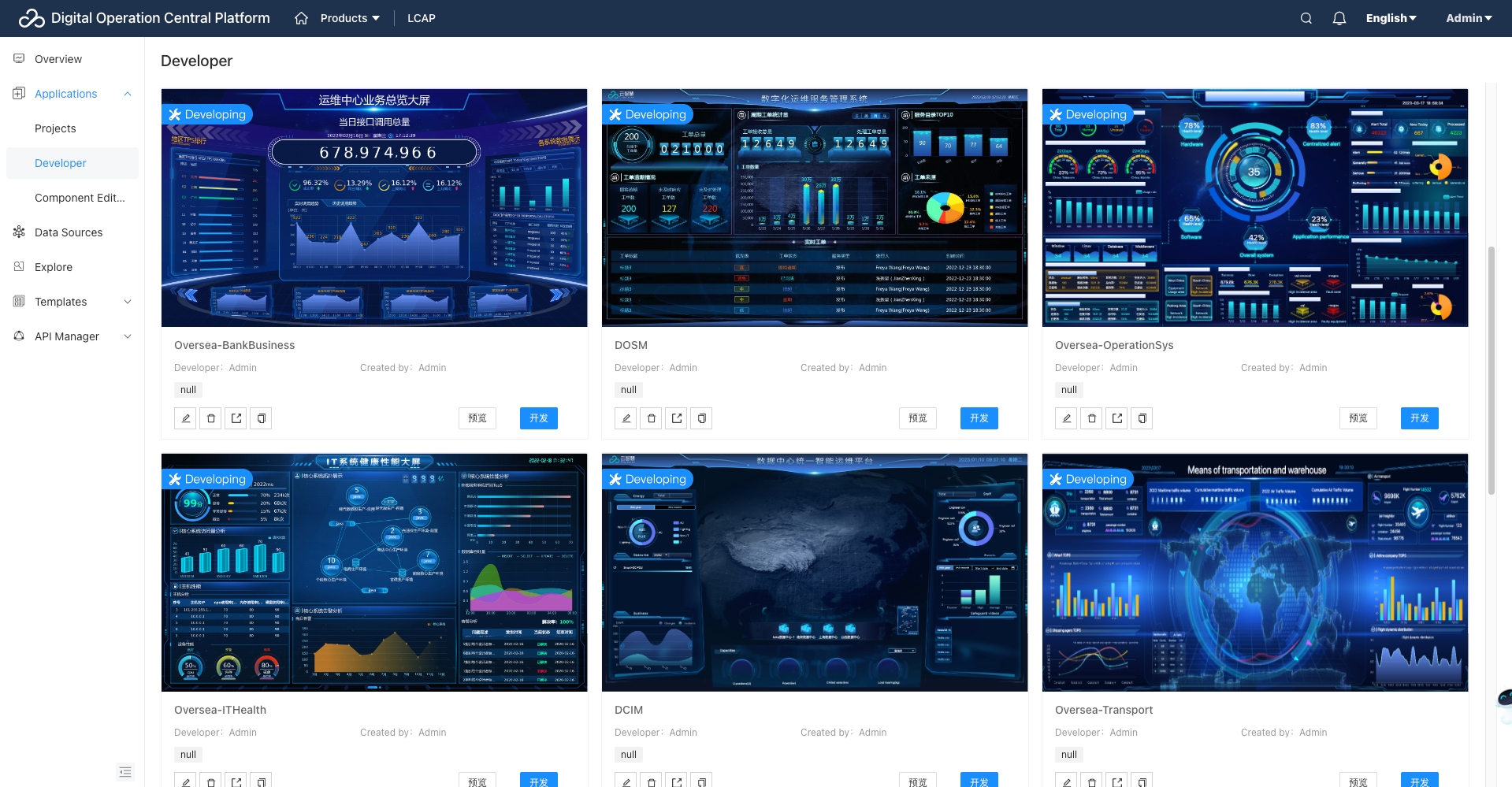
Template Accumulation
Based on industry project practices, FlyFish has accumulated a collection of front-end component libraries and data visual templates. By utilizing specific templates tailored to different sectors, it becomes possible to accurately address the requirement scenarios of each sector.

LOW CODE APPLICATION PLATFORM