Synthetic Monitoring
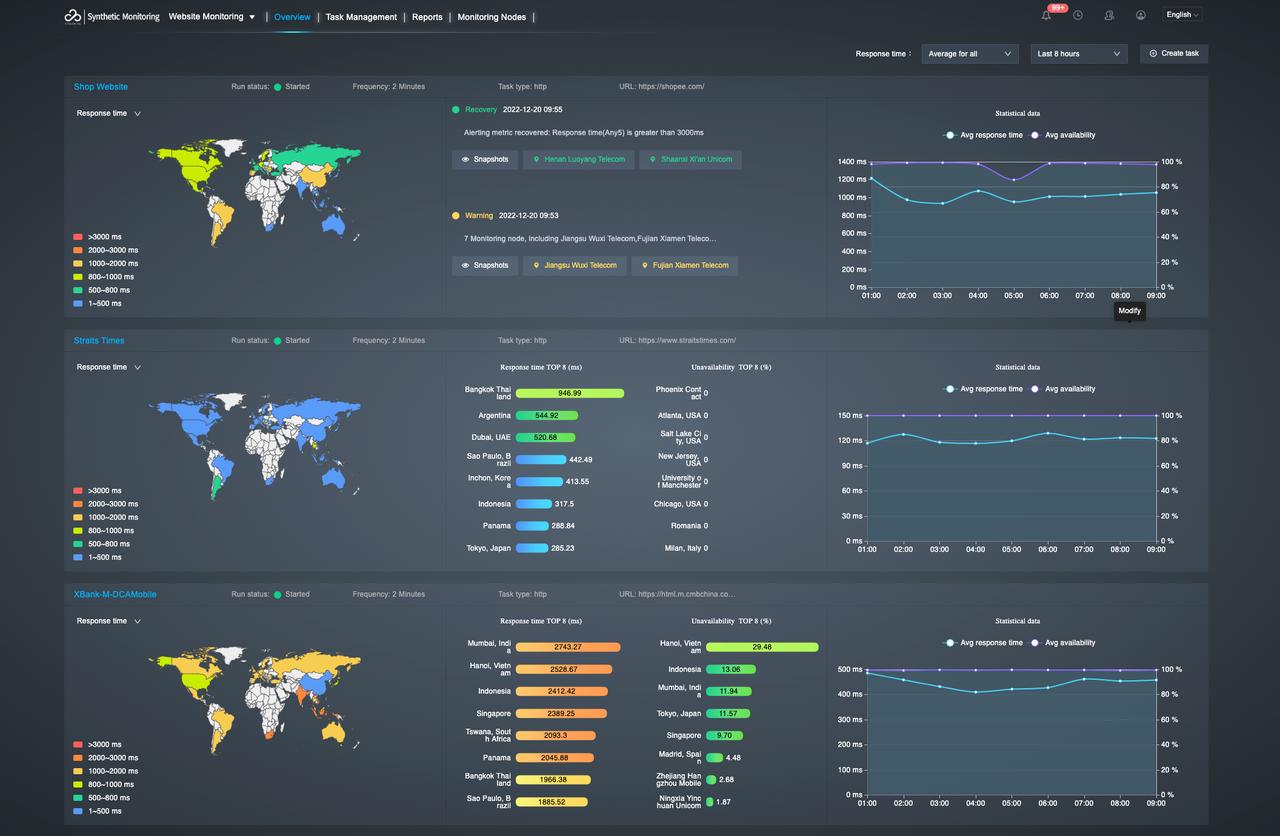
By simulating genuine user access from various monitoring nodes worldwide, we can monitor your website's stability, network quality, and port availability round the clock to detect potential issues in advance and promptly alert you in real time. This proactive approach helps enhance your network application efficiency.
Proactively Detect Business Performance
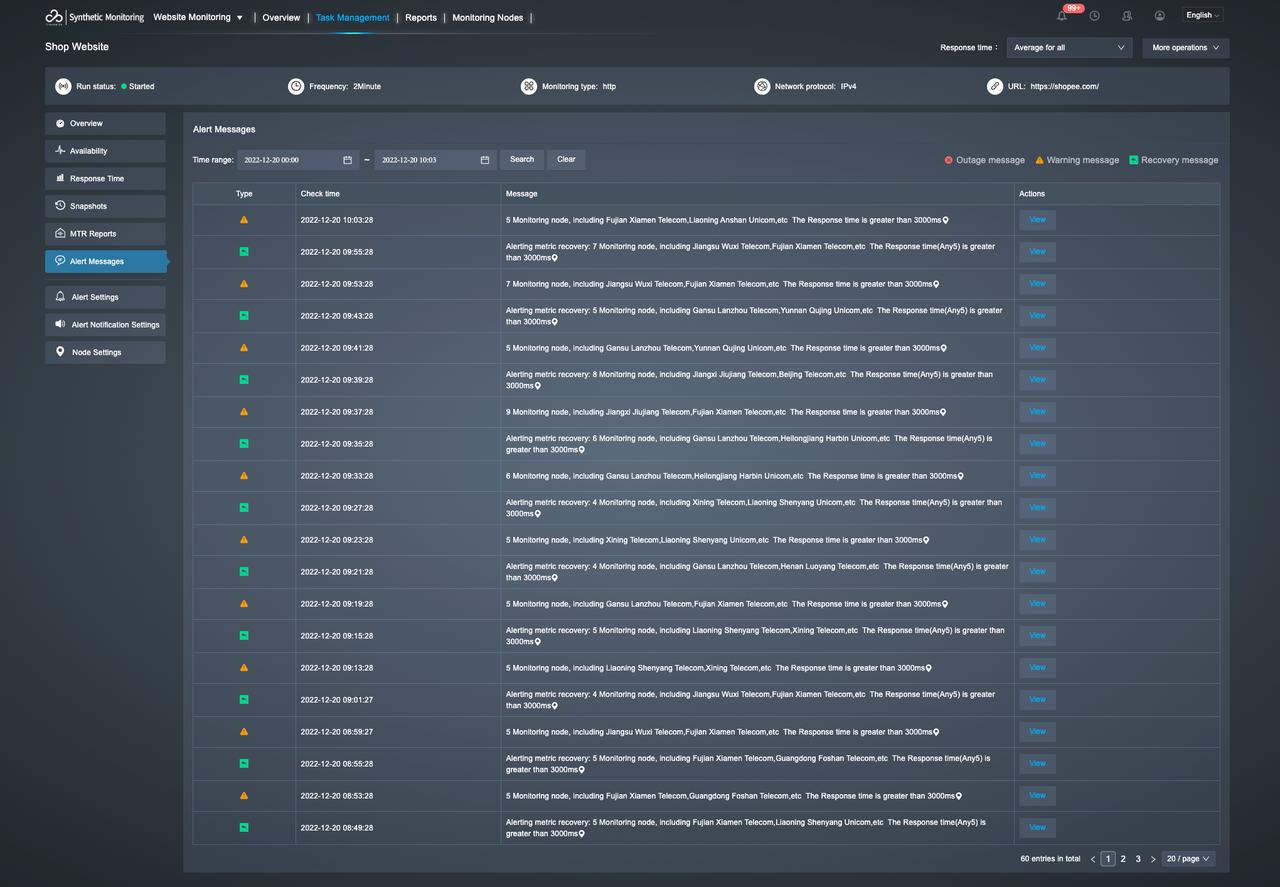
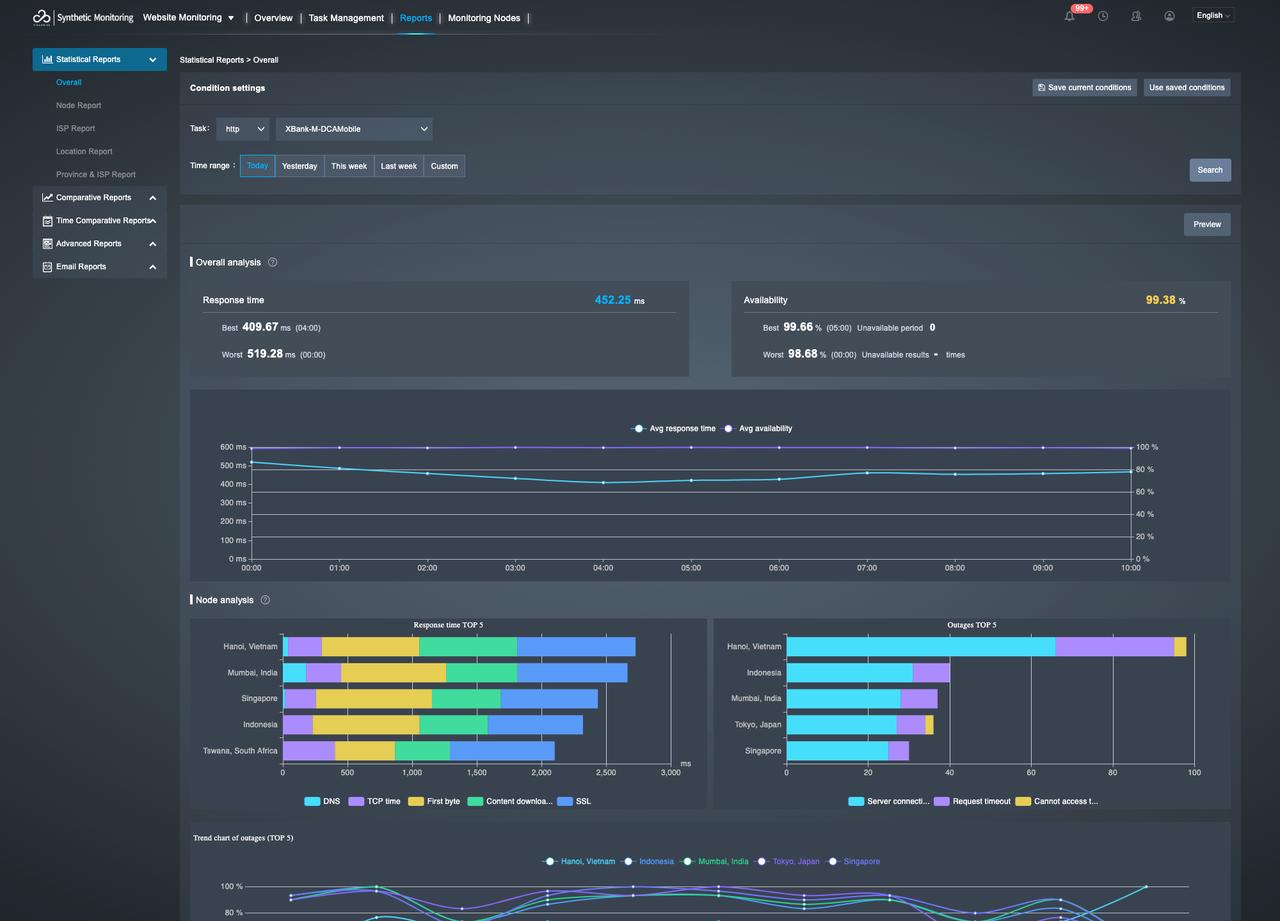
The product uses monitoring data to promptly identify online business stability issues and evaluate the actual user experience in various regions, enabling you to actively detect performance problems associated with third-party services and their impact on business operations. This approach shifts your business operations from reactive to proactive, resulting in a reduction in customer complaints and an increase in customer satisfaction.


Trace and pinpoint areas of business bottlenecks
While attempting to resolve issues and restore business operations, snapshots can be used to track all data related to a problem. This includes identifying the cause, time, region, and system nodes involved. This helps ensure timely problem resolution and business recovery.
Optimize User Experience
The presence of over 300 distributed monitoring nodes located in major cities worldwide guarantees that your users can enjoy the best possible experience regardless of their location.

MAKE SERVICE ONLINE